Types of Animations for Mobile Apps
Animations in mobile apps play an important role and is a very valued piece of this technology. In a user-centered plan approach, when all devotion is absorbed on the user, animation can make a feeling of understanding and knowledge, allowing users to navigate without even rational about what to do next. Before creating animations in mobile apps, you can understand what types of animations used for function. Here we discuss some types of animations for mobile apps.
Types of Animations in Mobile Apps
Visual Feedback
Visual feedback is the base of animation in UI and UX design. It displays a user that an app responds to their motions. Let’s think back to any technical strategies with keys. The idea is to make a high level of object reaction of any application component. Making good visual responses will make it feasible to show the action process of the app ensuring a user that the whole thing runs well. Visualize that you touch a button and all around starts touching or changing sizes. It becomes clear that the tool is in process and you can take the controller over it. The same relates to any other interface.

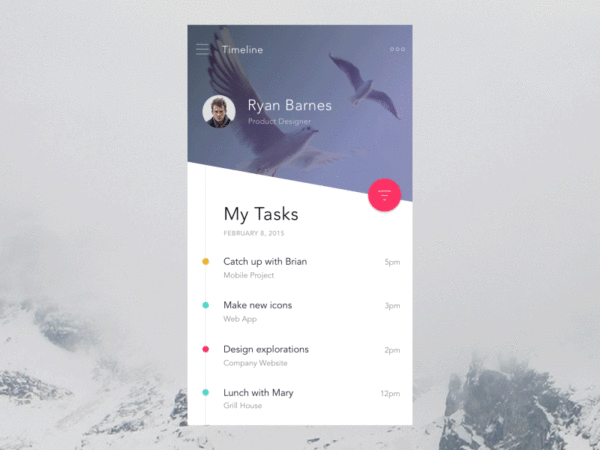
Structuring Information
Animation allows structuring information via graphic confirmation of the hierarchy of app elements. This is complete as follows: a moving picture attracts users and displays what content to look at. Often this principle is applied in a menu bar. One more illustration refers to the moving picture that proves interaction among UI elements during in-app changeovers.

Let’s visualize several elements on the main screen of the app. When we start one of them, the app changes the image and displays a whole app segment. Animations in mobile apps aid users to identify that it is a similar element but with different forms and scale.
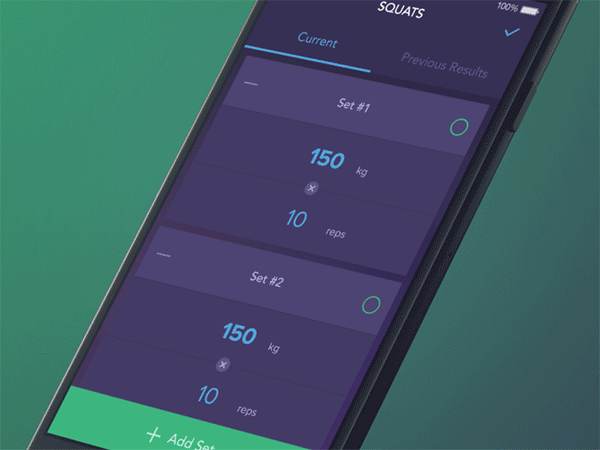
Function Change
The great idea is to demonstrate a user that in-app section ups and downs when to interconnect with it. This type of animation flawlessly works when you want to illuminate how the Functions of the component can alteration.

Function change animation is frequently conveyed by buttons and icons like in the example below. Here, you can see the animation displaying that the icon changes along with the gratified to indicate that the purpose of the button has different.
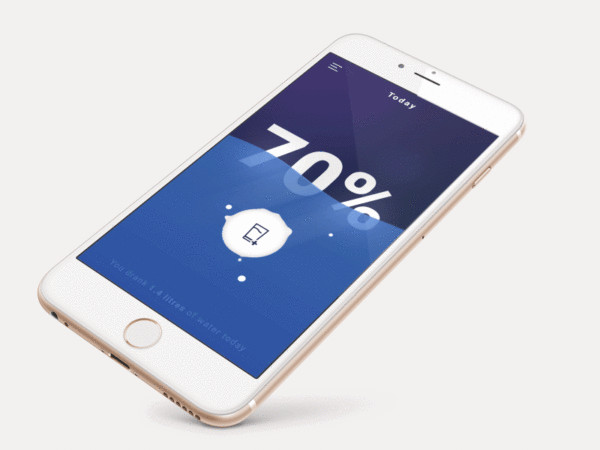
Condition of The System
There are incessantly a number of process working backstage in your app: data are being downloaded from the server, intentions are taking place and so on. Your mission is to let a user know that the app hasn’t frozen or crashed and to designate the status of the continuing process. Visual signs of development give a sense of control over the app’s presentation. Perfectly, each method in your app must be appeared by a separate moving picture. For example, while an audio recording is in the progression, the app screen might show a moving audio track. Real-time sound wave mockups can show how loud the sound is.
Hierarchy of Elements and Their Interaction
Animations in mobile apps are impeccable for telling parts of the interface and demonstrating how they interrelate with each other. Each component has its determination and place within the animation. For example, if a button activates a pop-up menu, it’s better to have the menu seem from the button and not just transparency from the side of the screen: this will demonstrate a user a reaction to persistent the button. This helps a user comprehend that these two fundamentals (a button and a pop-up) are connected.

Custom Animation
Custom animation merits special attention as it is shaped for exact apps. If your app contains custom animation, you can ensure that users will recollect it. First off, unique animations can be so good-looking for users, that they will favor your app amongst many others. Second, custom animatronics helps to recognize brands.
Displaying Changes
Occasionally animations serve to exist the conversion of specific basics in the app. A user controls the app and often relates to many app elements from keys and menu bars up to pictures, cinemas, and visuals. It’s fairly natural that app elements can alteration their view or even functions. For example, when you tap a picture, extra information seems. If you add cartoons to indicate changes, it will engage users and improve the adaptation to the fundamental’s transformation.
Pull-Down-to-Refresh Animation
This type of animation shows that the user has moved the upper border with the content document and that the app screen has been rested. It’s general among owners of mobile apps and is an excessive field for animations. Pull-down-to-refresh animation also allows users to better recall your brand and recognize it.
State of a process
Some movements and transformations on the shade are frolicked back fast, but some need time to adjust, so this point is significant. It is always essential for the user to know that approximately is happening in that instant or, otherwise, it’s assumed that the device unexpectedly froze or encountered an error. Therefore, one of the most important pointers of the state of a procedure are items such as download and load strings, an indicator of business execution, etc.
Animated App Launch Screens
Studies show that people imagine apps to load instantaneously, but with compound mobile apps, this isn’t always possible. Loading animations can help divert users and make the load time look as if shorter than it is. There are a lot of different animation choices for load monitors.

Monitoring App Status
Users need to be in control and follow the procedures that ensue in the app such as uploading brochures or photos, sending messages, playing back audio and video files and many others. Animations in mobile apps allow representative how the process works and to screen the app state in real-time. It delivers a sense of calm and control over the situation. The mobile app will look better if simulations present the status of enduring procedures.

Conclusion
Creating results for effective interactions, the designer must act at the connection of design, thinking, programming, and occasionally linguistics and other areas of science and human action. When designing and developing a mobile application, it is price remembering that the final product should be both intuitive and useful. Consideration for each detail is the key to achievement and makes it possible to make human communication with the digital world intuitive and enjoyable.