Trends In Mobile App Design
The world is changing, new technologies are emerging and new approaches to design are emerging. In this article, we’ve rounded up mobile user interface trends to help you stay on top of things. Obviously, each of the businesses and niches has some specific features that apply certain restrictions on design trends. However, with a large number of different approaches, you can choose the one that will be perfect for your website or app.
Trends in mobile app design
Perspectives of the mobile market
The rapid growth of mobile market potential has required businesses to switch to mobile devices. Statistics prove that going mobile is no longer the answer.
Upgrade your user experience with in app gestures
We all use gestures when using an app. We touch the screen. Swipe, tap, rotate. The gestures are different, but we always expect that finding the right gesture won’t take too much time. We don’t even pay attention to some gestures and do them intuitively.
Face ID
Face ID technology has changed the way we interact with devices and applications. This is an amazing opportunity for UI designers to facilitate user flow, improve mobile app design, and make people feel safer. Face ID is a mobile design trend that you should start working on because this technology is sure to be used a lot more, especially in the field of e-commerce app design.
Motion video and animation
Video content is booming we spend hours watching Youtube and Vimeo and expect all brands to be listed on these platforms. If you’re still ignoring video and animation in your marketing strategy, make a change.

Chatbots and conversational design
Chatbots help optimize business processes related to communication with clients. Moreover, they are useful when it comes to processing multiple requests at once and working with common problems.

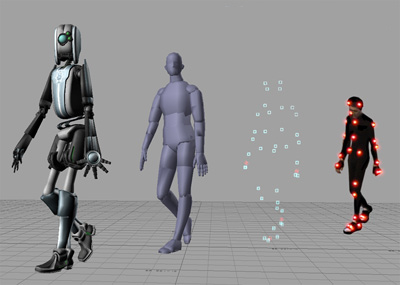
Augmented reality in user interface design
If you want to stay ahead of the curve, put augmented reality on your must use list of the latest mobile user interface design trends. AR into a user interface is hardly something a small team of designers can do. It is better to hire a team of experts who will develop a strategy for using augmented reality in design and help with its implementation.

Neutral interface and content-oriented experiences
Many of the mobile user interface trends were based on the most popular trends of previous years. A neutral interface and content-oriented experience is one of them.
Serif fonts
Serif fonts are clear and elegant and help to visualize texts in the most attractive way. There is a psychological trick behind the serifs the letters stand out clearly, which makes it easier for the brain to remember words.

Futuristic color
A neutral interface no longer means using neutral colors. Mobile UI trends insist on using futuristic colors to highlight the most important parts of the design.
Transparent elements
Transparent elements in the design help to demonstrate the depth of the design. It is also another way to draw attention to certain elements and make the design brighter and more attractive.
Rounded, organic shapes
The moment you decide to use a shape on the interface, the design enters the mobile UI design trends. Combined with other approaches, you get a stylish element that enhances the experience and helps create a clear and unambiguous design.
Dynamic visual experience
To enhance the user interface of your website or app, add some dynamism to the interface. The least complicated way to do this is to add some animation or videos. You can use animation to highlight app features, improve conversion rates and even sales.
Conclusion
The design, which tries to follow all the trends, looks crowded with elements. Step by step, you can use mobile app design services to implement these updates, but remember trends are constantly changing.