How to Create PWA With React Native?
Progressive Web Applications don’t simply constitute a fashion, however, have really grown as one of the maximum crucial technologies for the virtual footprint of corporations throughout the niches. PWAs can carry collectively the advantages of net and mobile apps collectively and assist an enterprise from its virtual presence in an extraordinary manner.
PWA with react native advantages
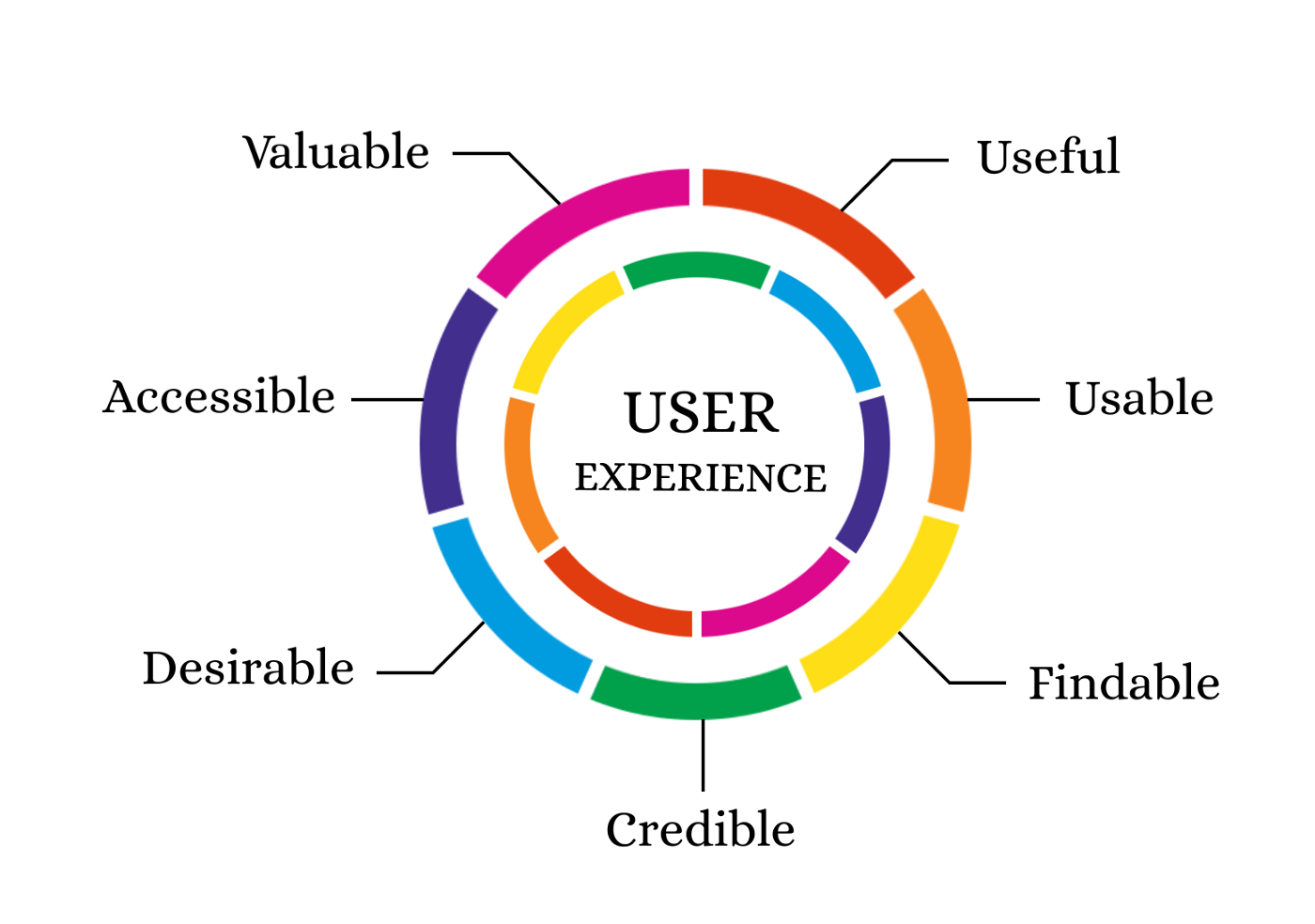
Native user experience
Progressive Web Apps are essentially developed as websites however can supply a consumer enjoy a not unusual place to local mobile apps.

Responsiveness
PWAs are websites that can be developed by using mobile customers. That is why the client interface of PWAs is responsive and provides consistent client entertainment at some point on smartphones, tablets, and PCs.
Offline access
PWAs additionally permit offline to get admission to content material and sure functions way to neighborhood cache support.
Steps to Build a PWA with react native
React Native is a JavaScript library that includes numerous built-in programs the create react app facilitates the fast development of PWA the package deal nearly makes PWA development viable in real-time. The package can deal without difficulty assist to configure the app with equipped to apply functions to the development and placing the set-up programs within the proper order entails only a few errors.
- The first and most important mission is to download the Create-react-app package deal for the Reac based Progressive Web Application mission.
- As quickly because the set-up system is done, for developing the new React app that you could use this command: “create-react-app “Application Name “.
Installation of PWA with react native
- Create reactJs Project:
npx create-react-app reactjs-PWA
- Install JavaScript packages:
cd reactjs-PWA && yarn install
Run npm install if the usage of npm indoors your new reactjs PWA directory
- Open the project in any IDE I could in all likelihood pick out visible studio code.
Is a PWA worth the development time and effort?
According to the mobile app report recently, a maximum of the mobile customers at the moment are reluctant to download your apps despite the reality that a growing quantity of time is spent by means of customers on virtual platforms.
Conclusion
With such a lot of advantages, there may be no marvel within the reality that increasingly more corporations and ventures are choosing PWAs rather than standalone mobile apps.