What Is the Look and Feel of a Website?
In web development, it takes time to briefly explain business needs and features regarding the look and feel of a website to allows that everybody is on the same page earlier web development work starts.
The “look and feel” of a website or portion of software designates its entrance and functionality. People may use this period to discuss how website appearances and how it feels to steer it. The term can be used for any boundary, but it is often used in telling websites.
Look and Feel of a Website?
In its most common terms, the “look and feel” of a website is in what way the site looks to the user and just how it feels once he or she is cooperating through it.
The “look” is defined by the following workings of your website:
– Color themes
– Images
– Design
– Font size and style
– Complete designing
The “feel” is determined by these features:
– The undertaking and response of active components like dropdown menus, forms, buttons,
and galleries
– Sound properties
– The speed by which sheets and images load
Why is the Look and Feel of a Website Important?
Your website’s overall look and feel is significant because it rapidly conveys an attitude to your customers before they even start an interpretation of the content on the site. Before you start a website rewrite, check your areas against business standards by looking at your participants’ websites. A capability website should look new, powerful and well planned. A website for a group of a fashion designer can be more creative with colors, surface and pictures choices.

Look and feel of a website also defined as the website’s “nature”. Your website’s character should match the attitude of your business and your commercial objectives while still fitting in with your client’s prospects of the business and industry you’re in.
How to Use “Look and Feel” to Improve Your Web Design
Look and feel can be defined using adjectives just like you would define a friend or business assistant. By using exact adjectives, you can support the team at your selected web development company in their layout and plan choices before they existing their work to you.

Here are some examples of the kinds of adjectives you might use to define your website:
- Friendly
- Open-minded
- Fashionable
- Exclusive
- Cutting edge
- Advanced
On the other hand, websites with poorly measured overall design and usability schemes can unintentionally fall into less satisfying categories, such as:
- Uninteresting
- Outdated
- Cluttered
- Unclear
- Childish
Tips to Improve Look and Feel of a Website
Keep the Layout Simple
The modest way to start a plan is to draft out an idea before you exposed any tool such as Photoshop or Canva. Set sketch to paper or create a wireframe in software such as OmniGraffle or Balsamic. A blueprint is where you work out all the facts about functionality or outline before you start the project in Photoshop or other design software. With a plan for a house, you would control where the holes and doors will go and work from it. A wireframe is the same object for a website. Determine wherever each piece of content will go on to each website page before starting your website design.

Keep Your Design Balanced
Balance is all around ensuring that your plan does not tip to one side or the other. It is similar to the balance of bulk in achieving symmetry or asymmetry.

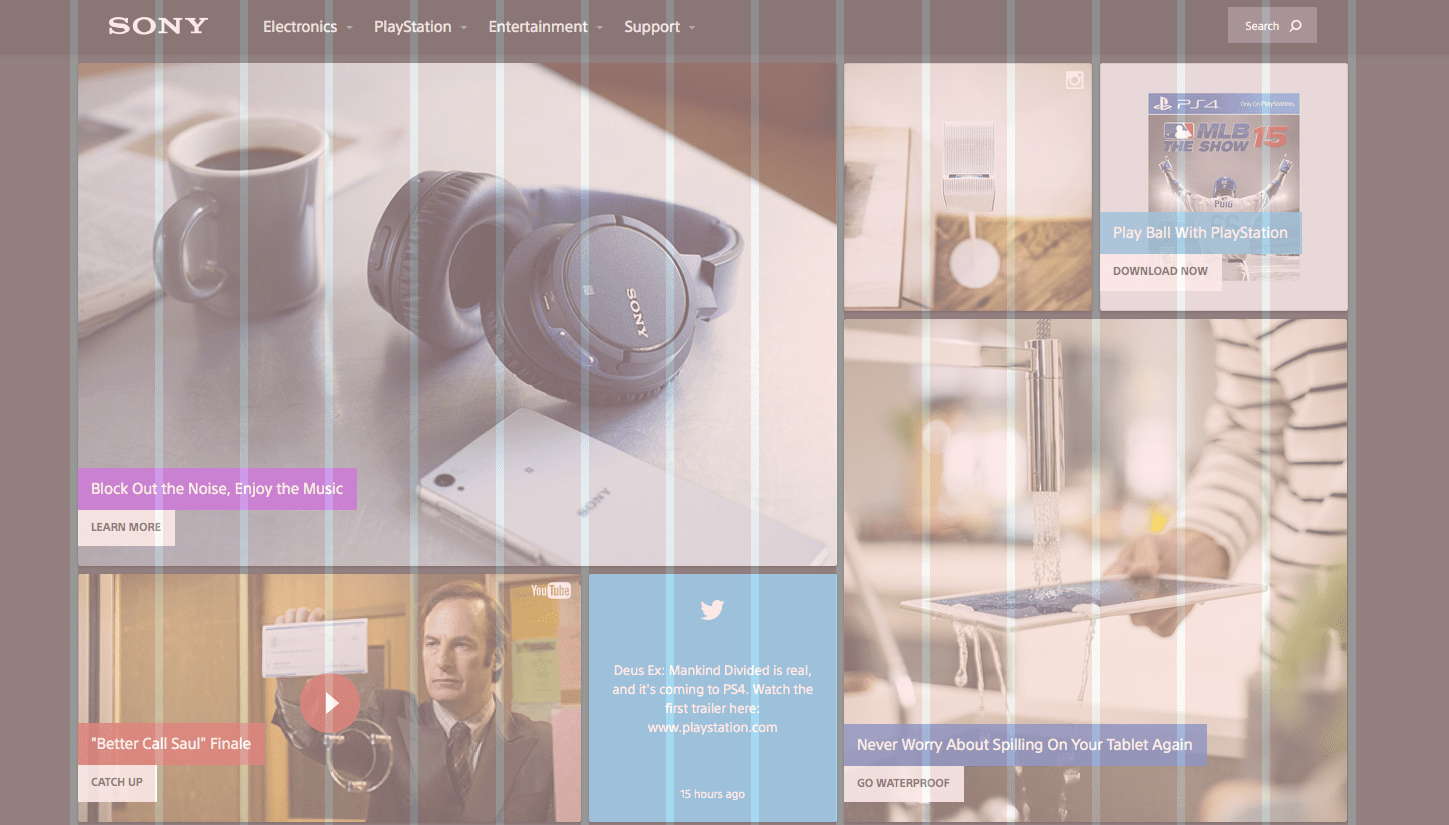
Design Website Using Grids
The impression of grids is strictly related to that of stability. Grids are a sequence of horizontal and vertical leaders that help you “classify” a design. Think of columns. Columns expand readability, creating a leaf’s content calmer to engage. Space and the custom of the Rule of Thirds make all easier on the eye.
Choose A Color Theme
Color is the primary place we use this material. Color can help carry a mood or a sensation. The designer wants to be mindful of national differences as well when making global websites because colors that mean one gadget in the United States can mean something entirely different in another nation.
Create Graphics
great design doesn’t require decorative graphics. But poor graphics will certainly hurt a plan. Graphics add to the pictorial message. Websites like Web Designer Wall have imposing illustrations, while others are understated.
Improve Website Typography
The art of type is a complicated subject to a conversation about typography because it covers so many fundamentals. While it can be observed as a division of design, one can spend a lifetime understanding all of its features.

Adding White Space
White space, or negative space, has to do with what is not there. Like measure and leading, white space gives the text some living room and three-dimensional peace. You can create elements stance out by adding white space around them. To guarantee readability, make sure sections have enough padding.
Background Videos
Videos that automatically show in the background can add a lot to a page. They can be used to say a story and meaningfully reduce the sum of other content that is desired to explain your industry.
Social Media Widgets
Including social media, widgets will support your business and website to become accessible to customers when they need to check any updates about your site. The widgets shouldn’t be the most bulging feature in your site but they shouldn’t be tough to spot either.

Purpose
The most important factor to improve your website: Remember your purpose of having a website. Each side of your site should be linked with the determination of having a website. All your pictures, graphics, colors and associations should help you attain what you required from having a website in the first place. If you want more sales and to encourage your business or provision, you have to go for a sales-oriented website instead of one that is just good-looking.