How To Create Useful iOS 14 Widgets?
One of the main updates that reached with iOS 14 is an all-new home screen experience. This marks possibly the leading UI change for iOS since it was first introduced. Follow along for how to create iOS 14 widgets.
Widgets aren’t new to iOS, but they have been redesigned and made more statistics wealthy so that they become more useful. Apple now gives widgets for most Apple apps and many utilities, and they’re available in 3 exceptional sizes so you can choose the density of information you most want.
What’s new with widgets in iOS 14?
Up to this point, widgets most effective have existed inside the Today View on iPhones. In iOS 14, widgets will be to be had to add without delay to the house display, mixed in with apps and different home display factors. On the iPad, widgets will maintain to live inside the Today View facet panel.
Rather than being siloed on a separate web page of the device, widgets on the house display permit users to instantly view and get entry to app content material. Creating iOS 14 widgets provide users another way they could customize their gadgets and put important statistics and key functionality surfaced from apps at their fingertips.
How to create iOS 14 widgets?
Widgets may be brought to any home screen pages on user’s phones, however, there may be still only a lot of space for so many widgets. To assist make sure your app’s widget receives a top spot on user’s devices, right here are some suggestions for designing a beneficial and notable widget. Follow along for how to create iOS 14 widgets.
Keep it focused and dynamic
A widget has to be centered on the core concept and essential content material of your app. Widget content material needs to be dynamic, converting throughout the day. Consider how often your widget has to update statistics to preserve content and information fresh. Users will be much more likely to prioritize your widget on their device’s domestic page if it displays relevant, new content each time they see it.
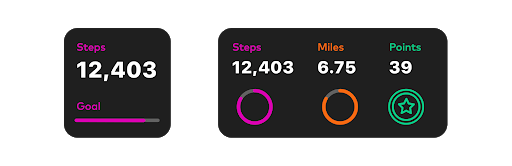
Consider sizing options
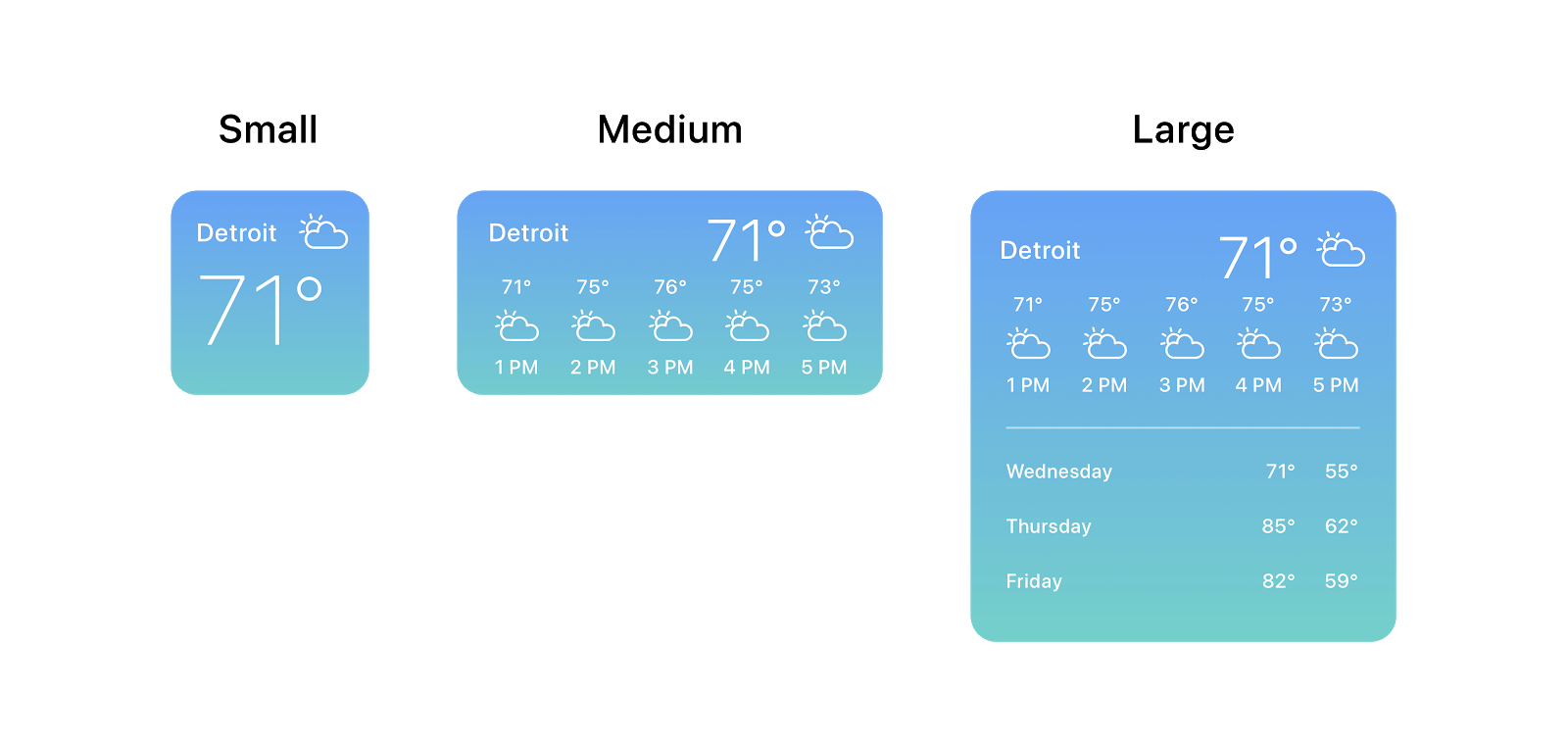
Widgets come in 3 sizes: small, medium, and large. You can design your widget to be any or all of those sizes. If a widget has been designed and constructed for more than one size, users can pick which length to show on their domestic display. Each length needs to be thoughtfully designed to show the proper content and visual for the widget size. Larger widgets permit you to reveal more statistics and records, so bear in mind utilizing the distance for information visualizations and other more strong content or delightful elements. Small widget content material wishes to be glanceable and extremely focused.

Address possible friction points
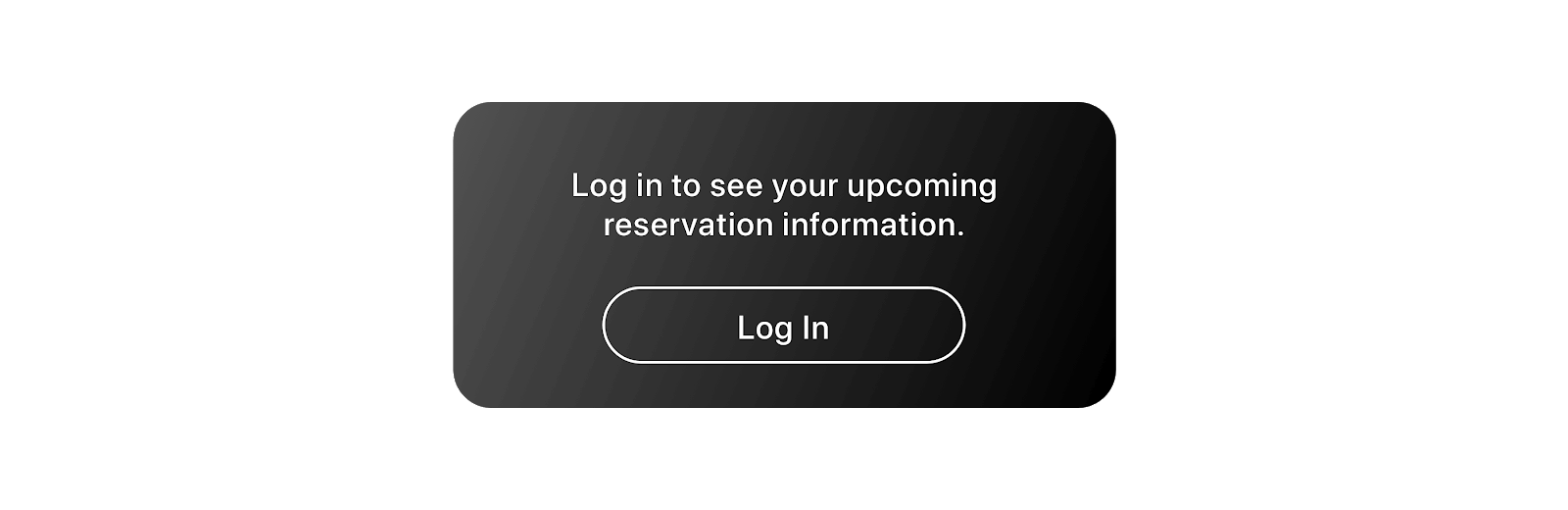
Setup at the user’s end might be required to make a widget’s statistics relevant and useful to the user. For a weather app, customers would want to specify a location to receive climate data for. Keep this setup enjoy light-weight and smooth. If your widget has additional functionality when users are authenticated, add quick messaging at the widget that facilitates them to understand they want to log in to see personalized statistics inside the widget. When a user faucets in your widget with this messaging, they can be taken at once into your app’s login flow.

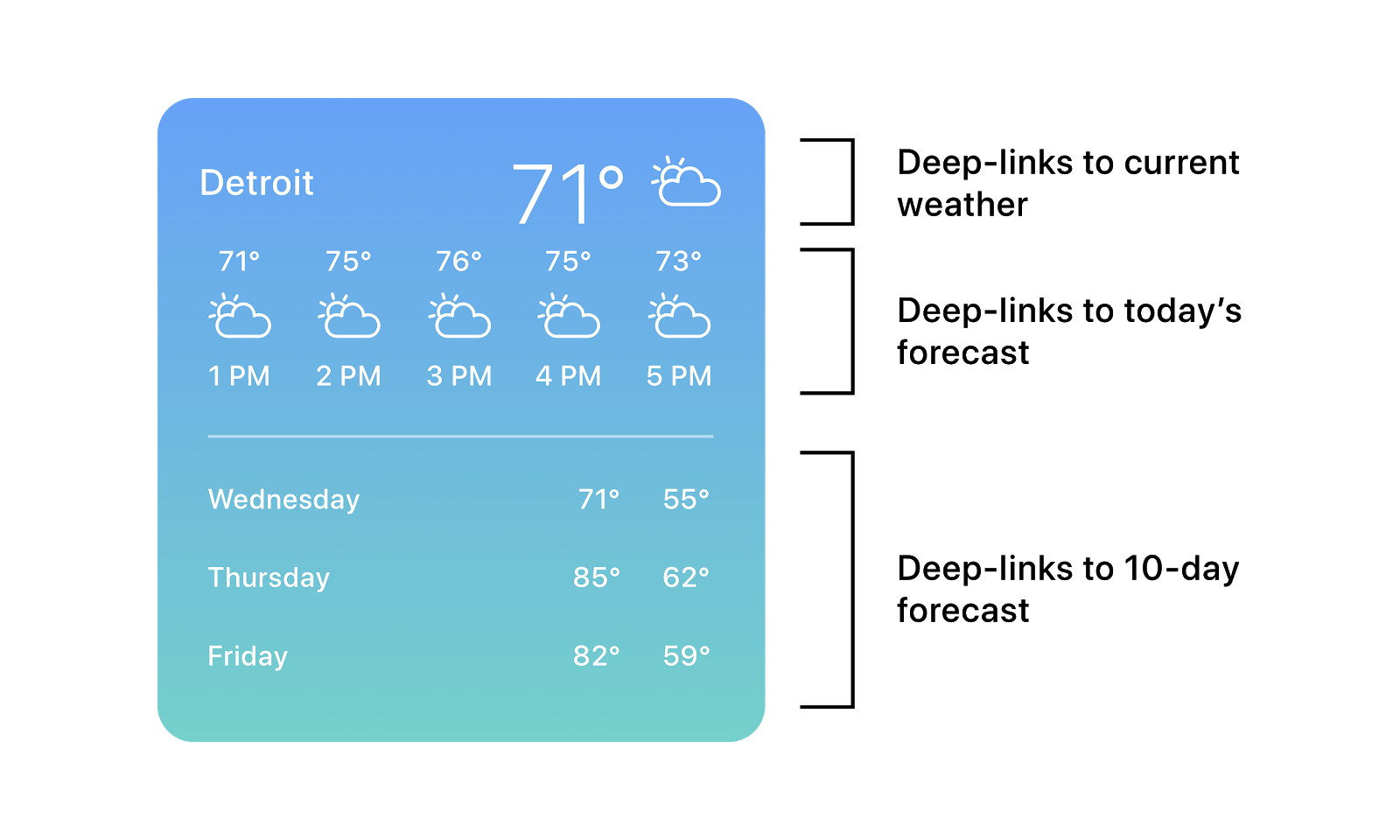
Utilize deep linking
Tapping on the widget deep-links into the mobile app. It has to launch into content material and moves that replicate the data displayed within the widget. Medium and massive widgets can have a couple of tap areas defined. Making use of different tap areas will help get customers to the records they’re looking for quicker from your widget. Be considerate about how many interactive elements are within the widget and don’t put tap areas too close collectively to avoid usability errors.

Bring out the spirit of your app and brand
Help your widget standout on display screen and make data easy to parse through its visual design. Evoke the spirit of your app and brand thru the widget’s visuals and colors. Bold and bright hues are advocated via Apple to capture attention and make statistics and visualizations clean to quickly absorb. Make sure to add color editions so as to your widget to guide Dark Mode. If your app uses a custom font, Apple recommends the use of it sparingly inside the widget. Using the device font SF Pro for text in the widget can assist make sure the widget seems cohesive with other elements on the house screen.

Conclusion
Third-party builders liberating widgets in the coming months will make this massive replacement even more useful as they permit customers to fine-track their iOS monitors even further. And don’t forget you could maximize your widgets through stacking up to ten of the equal-sized ones on a pinnacle of every other.